Visually Reinforce Your Credit Card Fields (89% Get it Wrong)
This is the 3rd in a series of 8 articles on checkout usability that combine findings from our checkout usability study and benchmark of the 100 largest e-commerce sites.
During our checkout usability study we noticed that many test subjects didn’t consider security until they had to enter their credit card details. However, we also made another and far less obvious observation: several test subjects talked about certain parts of the checkout page as being “secure” and “insecure”.
For example the parts of the checkout page with security icons, badges or text and a general “robustness” were perceived as being more secure, while parts without these visual clues inspired less confidence – despite the fact that these fields were all part of the same form on the same page. From a technical perspective this of course doesn’t make any sense, as all the form fields on an HTTPS-page are equally encrypted. However, most people don’t know this and will perceive some parts of your checkout page as more secure than others, whether it’s logical or not.

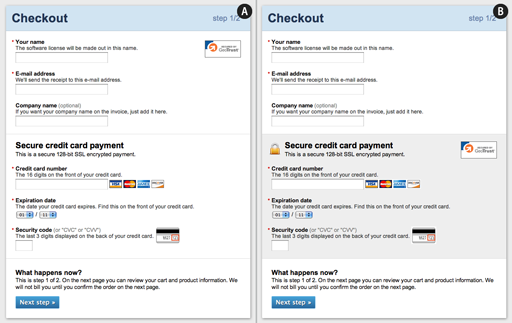
A mock-up we’ve created on how adding visual clues can help lift the user’s level of perceived security of a particularly sensitive part of the form. In version B the added visual clues include a background color, a padlock icon and re-positioning of the GeoTrust badge. (Click image for full size version.)
By adding visual clues (such as borders, a background color, and security icons) to the credit card form fields on your payment page you can increase the perceived security of those sensitive fields and make your customers feel more comfortable in handing over this information.
Note that we’ve release an addition and update to this article: How Users Perceive Security During the Checkout Flow (Incl. New ‘Trust Seal’ Study)
89% Get it Wrong
As of April 2012, a whopping 89% of the top 100 grossing e-commerce sites didn’t visually reinforce the credit card fields during their checkout. While a lot of the sites featured security badges on the payment page (SLL, Hacker Tested and similar) these badges and instructions weren’t placed in close proximity to the the credit card fields. Instead these security indicators were typically located in a sidebar, a navigation header or the site footer.
Only 11% visually reinforced their sensitive fields to some degree by either visually encapsulating the fields, or by positioning security badges in close proximity. Let’s take a look at those sites and see what they did right.
Examples From the 11% That Utilize Visual Reinforcement
One way to increase the perceived security of sensitive fields is to visually encapsulate them. This can be achieved by the use of borders, background colors, shading, and other visual styling that will make one part of the form seem more robust than the rest. Office Depot is one example of how to do this:
It’s important to note that if you use a similar style elsewhere during your checkout, but for less sensitive information, it will likely be considered generic styling and not yield the desired uptick in perceived security. So in order to achieve the effect of visual encapsulation it must be distinct and unique for your credit card fields (or whatever sensitive fields it may be).
When it comes to the positioning of security badges, placing them in close proximity to the credit card fields will generally increase the confidence in those fields. Peapod is a good example:
By placing the security badges in very close proximity to the credit card fields the customer is reminded that the form is secure at the exact time they start to worry about security – a strategically placed symbol of credibility to soothe the anxious customer. Furthermore by placing it close to those fields, and not in a generic place like the header or footer, the sites are also implying that the VeriSign logo apply to those fields in particular (although it’s technical nonsense).
Only one site out of the top 100 grossing e-commerce sites managed to do both visual encapsulation and place the security badge close by the credit card fields: Eddie Bauer.
Eddie Bauer utilizes the concept of visual reinforcement by both visually encapsulating their credit card form (with a border and a background gradient) and by positioning their security badge within the encapsulated form.
Technical Security vs Gut Feeling
Technically, there was no difference in security between Eddie Bauer and the 89% of the top e-commerce sites that didn’t visually reinforce their payment fields. But when designing your payment page you have to consider that most customers don’t have any technical understanding of web forms, PCI compliance or Secure Socket Layer (SSL). Instead the customer must rely on her gut feeling and determine if your website seems secure or not.
As we’ve seen it’s fortunately a relatively simple procedure to lift the perceived security of sensitive fields in your form – simply encapsulate the fields with a border or background and place your security badge nearby.
This article presents the research findings from just 1 of the 580+ UX guidelines in Baymard Premium – get full access to learn how to create a “State of the Art” cart and checkout user experience.
User experience research, delivered twice a month
Join 25,000+ readers and get Baymard’s research articles by RSS feed or
Topics include user experience, web design, and e-commerce
Articles are always delivered ad-free and in their full length
1-click unsubscribe at any time
Article series
- Don’t Use ‘Apply’ Buttons
- Don’t Require Seemingly Unnecessary Information
- Visually Reinforce Your Credit Card Fields
- Accordion Style Checkouts – the Holy Grail of Checkout Usability?
- Why Your Checkout Process Should Be Completely Linear
- Format the ‘Expiration Date’ Fields Exactly as the Credit Card
- Add Descriptions To Checkout Form Labels
- A Holistic View on the Current State of Checkout Usability
Related Articles
More E-Commerce Research
Free Research Content:
- Popular Articles · a listing of our most popular research-based articles on e-commerce UX
- UX Benchmark · benchmark with case studies of 93 major e-commerce sites ranked by e-commerce UX performance
- Page Designs · navigate 8,400+ manually annotated full-page screenshots categorized by page type
Products & Services:
- Baymard Premium · full access to all 582 research-based design guidelines, UX case studies, page designs, and review tool ($720-$3,000 / year, based on plan)
- UX Audit · get an in-depth analysis of your site’s UX, conducted by a Baymard researcher ($1,900-$9,700 based on scope)
Comments
© 2021 Baymard Institute US: +1 (315) 216-7151 EU: +45 3696 9567 info@baymard.com




Matthew NiederbergerAugust 22, 2012
Great post Jamie. I love these checkout research articles. Will you guys also be evaluating the effects of ‘which’ security logo is used? I conducted a research on this last year and the results were very interesting to say the least.
The post is called Trust Logo Recognition Precedes Presence, here is the link: http://www.actualinsights.com/2011/trust-logo-recognition-precedes-presence/
Take care,
Matthew
Christian, Baymard InstituteAugust 22, 2012
Hi Matthew,
Great research you’ve done there. Are you planning to do a follow-up with randomized sequence and/or larger sample size?
To be honest we haven’t planned a further study of the effects of each trust logo – but if you haven’t planned a followup it might be an interesting one to do at some point in the future (maybe on a larger scale to assure statistical significance).
Jordan McClementsAugust 22, 2012
What’s the increase in conversion rate?
Christian, Baymard InstituteAugust 23, 2012
The research presented in this article is based on a usability study. As always we’d recommend anybody to implement new improvements like this as an a/b split-test if possible. If anybody want to share such results we’ll include them in the post.
That being said a single number/case of increase in conversion won’t be of that much help the results gained from visually reinforcing your sensitive form fields will vary greatly form site to site. Expect your increase to vary depending on your type of customers (how security obsessed they are, their technical understandings of forms, etc.) and also varying greatly with the degree of new vs. repeat customers you have (repeat will typically be less afraid of fraud as they’ve already had a positive experience).
You brand leverage can also affect the increase. In some cases some of your customers might trust your brand (in regards to technical security) to a degree where that alone will be enough. Your increase from visually reinforcing CC forms will therefore also vary depending on what portion of your customers have this kind of trust relationship with you brand.
MichaelJanuary 23, 2013
Hi- Thank you for this article.
Whether it’s logical or not ; – ), I am more confident in the content on a website when it is typo and grammatical error free.
When you write “Office Depot is one examples of how to do this:” I think you mean
“Office Depot is one example of how to do this:”
Again, thanks for the post.
Michael
Christian, Baymard InstituteJanuary 24, 2013
Hi Michael, thanks for pointing it out. Not having English as a native tongue will result in some grammatical errors and overlooked typos. We use proofreading services for the static pages (sales page and about page) as well as for our usability reports. But on the more frequently updated content channels (primarily these articles) you are, however, stuck with our own proofreading.
And you are absolutely right. Well edited content is a great way to instill trust: http://baymard.com/blog/ways-to-instill-trust (see #10)
TomasAugust 21, 2013
Slightly off topic, I wonder which is the better conversion heading for that area – “Credit Card Information” “Enter Payment Information” or just “Payment Information”
RajaMarch 18, 2015
We are seeing much better results with the gray background .. this was a good tip.. thanks