6 Ways to Get More Out of Your Order Confirmation Page
Turning visitors into customers is one of the primary goals of any e-commerce site, but what happens after they’ve successfully placed an order? This person has just filled out numerous form fields and spent their hard-earned money on your site – what a shame it would be to waste this great opportunity for customer engagement by simply re-displaying the order information on the order confirmation page. “Thank you for your money - off you go.”
This article will present 6 ideas to get more out of your order confirmation page (the “Thank you” page). The first 3 ideas look at how you can move form fields from the checkout process to the order confirmation page, and are more elaborate answers to a question we received from e-commerce owner Vin Kutty the other day, asking:
“What steps can be moved from checkout to the thank-you page? I’m talking about non-essential but useful info for the retailer that would add pre-conversion friction but may not seem so annoying after the order has been placed.”
In the last 3 ideas I expand the scope and take a look at how you can use the order confirmation page to increase customer engagement. Let’s get started!
1) Cross selling
The appeal of cross selling is obvious but throwing a bunch of deals in your customer’s face just after she added a product to her cart can also scare customers away and get in the way of people actually buying the product. By moving cross sell deals to the order confirmation page you get the best of both worlds: you get a chance to offer additional products but without interrupting or scaring away people who want to buy from you.
In the travel industry you’ll often see cross sell deals on hotels, travel insurance, and car rentals on the order confirmation email. This allows the site to keep the checkout process clean and seamless but at the same time keep the cross sell opportunity.
By placing cross sell deals at the order confirmation page itself the customer can add products to his order without having to resubmit any payment data. Each cross sell deal could have an “Add to order” button, allowing the customer to purchase them with a single click. You may even add a sense of urgency by informing the customer about the limited time window they have before the order is processed, e.g. “In the next 5 minutes you can add one of these super deals on accessories for your XYZ product at a 25% discount”. While requiring a bit more technical integration this is a powerful way to cross sell additional products in a truly seamless manner while also simplifying the checkout process.
2) Newsletter sign-up
There’s really no need to distract the customer with newsletter sign-up as they’re working their way through your checkout form in a heroic effort to give you their cash. Instead, ask the customer on the order confirmation page, after they’ve completed the purchase.
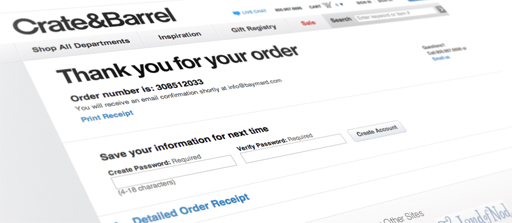
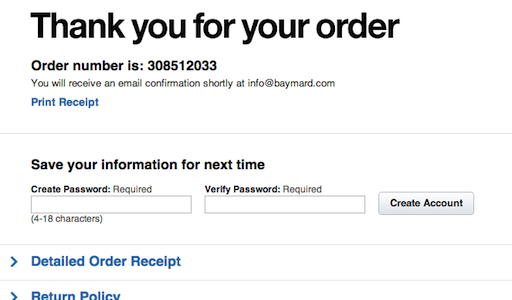
A mockup based on our own checkout of how newsletter sign-up could be moved to the order confirmation page with more space for explaining the benefits of the newsletter.
Since you already have their e-mail address, the implementation can be very simple, with a link or button that you simply click to subscribe (or unsubscribe, if the default is subscribing, though we can’t recommend that approach), or alternatively you can have a prefilled e-mail field (so the customer can use another e-mail address – particularly useful for B2B audiences).
One major advantage of moving the newsletter sign-up to the order confirmation page is that you have much more space to promote the benefits of the newsletter. Traditionally, when newsletter sign-up is part of the checkout process, you have to balance advertising the benefits of the newsletter with the clutter added to the checkout form. On the order confirmation page you don’t have this same struggle and can dedicate an entire section of the page to newsletter sign-up its advantages. If you have multiple newsletters, this only compounds the benefit of moving sign-up to the order confirmation page.
3) Account creation
Moving account creation to the order confirmation page vastly simplifies the checkout process – cutting out steps and the complex thought and decision process the customer would otherwise initiate: “Which password should I use? Do I trust this site to store my information securely? Do they also store my card? Do I want an account here / be affiliated with this company? How often will I shop here again? Will they automatically send me a lot of newsletters?”
Like newsletter sign-up, we once again also reap the benefits of additional space for promoting the benefits of creating an account. If you use the customer’s e-mail address as their username the implementation can be very simple too: just a single password field.
In some cases it may still be preferable to include account creation in the checkout process, depending on industry. E.g. for a software product an account can be a very integrated part of the product (even though it is optional), and in such case placing the (still optional) account creation along the checkout process might make more sense (although not always).
Update Nov 2018: we’ve subsequently released our research findings on the concept of only asking guest checkout users to create an account on the confirmation page, a concept we call ‘Delayed Account Creation’.
4) Resources for instant gratification
The order confirmation page is the perfect place to have videos and other resources related to the ordered products that the customer can enjoy while waiting for the product to arrive. E.g. for an espresso machine purchase it could be a video guide on “Brewing the perfect cup of espresso”, for a road racing bike it could be a 2-page guide on proper care and adjustment of the gears, for software it could be video tutorials, and so on. Anything that will get the customer in a mood where she feels more confident in her purchase is good and can lower cancelled orders – not to mention create a delightful purchasing experience and make sure the customer can hit the ground running as soon as the order is delivered.
SeattleCoffeeGear already spent time creating a set of wonderful videos for new Rancilio Silvia espresso machine owners – they might as well add those to the order confirmation page for customers who purchase that specific espresso machine.
There’s obviously some work involved in creating content and mapping it with the appropriate products. However, it can also be what sets you apart from the competition in a crowded marketplace – showing that you actually care about the customer and her experience with the product(s) she just bought from you. When executed right, this unexpected and valuable content can create that most rare of things: delight in an online checkout experience.
For an ecommerce store with thousands of products this might be not be feasible to do for each product, but you can start out with creating resource content for each of your top 5-10 product categories or best selling products. Also, you may source content from hobbyists who post guides on personal blogs, forums, YouTube, etc.
5) Social media
Tapping into the customer’s excitement about his purchase and asking him to share it with his friends and acquaintances is an easy way to get free exposure and can establish social proof as well. Nowadays it’s used extensively and is probably the most utilized of the six ideas in this article.
Amazon encourages you to share the product you just purchased resulting in free advertising on Facebook and Twitter and via e-mail.
Besides asking to share the specific purchased item you may suggest “following” your brand on Twitter and “liking” it on Facebook or perhaps offer invites to upcoming events.
6) Ask about their experience
What your customer is thinking right in the moment of purchase is presumably of great interest to any e-commerce owner. So why not ask the customer? Simply have a text field on the order confirmation page asking the customer whatever it is that makes you stay awake at night. Don’t do a long survey (not inline anyways), instead try to ask the one open-ended question that concerns you the most about the shopping experience.
For example, “How did find us?” is trivial as you know 80% of the answer by just taking a proper look at your website statistics. Instead try out more qualitative questions such as “How can we improve?”, or the more bold “What ultimately made you purchase here instead of Amazon?”, or whatever it is you’re concerned about. Answers to open ended questions will require some analysis and categorization but can in return provide you with vivid and detailed customer insights from the moment of purchase.
A Balanced Approach
So there you have it, 6 ideas for getting more out of the order confirmation page. These ideas aren’t meant to replace the order confirmation itself – you should always clearly show an order summary, expected arrival date, and have a short note stating that the confirmation has also been e-mailed to the customer.
Rather, these ideas should be seen as supplemental components that can reduce checkout friction (idea 1-3) and further engage the customer (idea 4-6). Experiment and test out different combinations. Think about your industry: are there unique opportunities you can capitalize on, creating delight and increasing revenue.
This article presents the research findings from just 1 of the 580+ UX guidelines in Baymard Premium – get full access to learn how to create a “State of the Art” cart and checkout user experience.
User experience research, delivered twice a month
Join 25,000+ readers and get Baymard’s research articles by RSS feed or
Topics include user experience, web design, and e-commerce
Articles are always delivered ad-free and in their full length
1-click unsubscribe at any time
Related Articles
More E-Commerce Research
Free Research Content:
- Popular Articles · a listing of our most popular research-based articles on e-commerce UX
- UX Benchmark · benchmark with case studies of 93 major e-commerce sites ranked by e-commerce UX performance
- Page Designs · navigate 8,400+ manually annotated full-page screenshots categorized by page type
Products & Services:
- Baymard Premium · full access to all 582 research-based design guidelines, UX case studies, page designs, and review tool ($720-$3,000 / year, based on plan)
- UX Audit · get an in-depth analysis of your site’s UX, conducted by a Baymard researcher ($1,900-$9,700 based on scope)
Comments
© 2021 Baymard Institute US: +1 (315) 216-7151 EU: +45 3696 9567 info@baymard.com







shivika thapliyalDecember 5, 2012
excellent points to remember, and how often we miss one or the other. thanks!
NatalyDecember 5, 2012
This is really useful advices! Thanks!
Ivo van den DijsselDecember 7, 2012
Nice articel Jamie,
Do you think there’s a limit, on how many tips you can integrate on the confirmation page?
Christian, Baymard InstituteDecember 7, 2012
Hi Ivo,
Thanks for commenting. Yes there’s a limit but not a pre-determined/fixed one. It’s more of a balancing act of offering extras while still keeping the page relatively clutter-free and manageable. So it depends greatly on what else you got on the page (besides order summary, delivery date and “email sent” instruction which should always be there) – e.g. do you also display full site navigation?
Also if you do product or service delivery at the confirmation page, (if the purchase is for a digital product immediately available for download) then “product delivery” obviously needs to be the main focus of the page. Then order summary second. And lastly one or more of these six ideas.
DjedieDecember 7, 2012
Great article, thank you.
Do you have an example of the “perfect check out process”? (like not Amazon for once ^^)
Christian, Baymard InstituteDecember 10, 2012
Hi Djedie,
“Perfect” in general or “perfect” in regards to the confirmation step?
Perfect in general: then no. We have benchmarked the checkout processes of the top 100 grossing US e-commerce sites, you can see the public version here: http://baymard.com/checkout-usability/benchmark/top-100
The ones at the top are all very good in regards to the checkout experience a first time customer will have. But not even the sites that scores the highest are “perfect” in regards to checkout usability as we discussed in this article: http://baymard.com/blog/holistic-view-on-checkout-usability
Richard December 9, 2012
There are a number of websites that do this quite effectively, like amazon and vista print. I think it is such a great idea.
DavidFebruary 4, 2013
nice article – but I think “3) Account creation” nobody or just under 3% will create an account after an order.
Christian, Baymard InstituteFebruary 13, 2013
If creating an account doesn’t provide any value for the user, then yes, the number might be low. But if you do create value and explain the benefits of creating an account you can get a much higher portion to sign-up for an account. At Baymard.com +60% of all new orders also sign up for an account.
Cubicle NinjasFebruary 5, 2013
I think these are all useful ideas, but I’d always be hesitant to add pages between users and an actual purchase.
Christian, Baymard InstituteFebruary 13, 2013
Don’t mix “Order Confirmation Page” (the “Thank You”-page shown after a successful purchase – which this article and these 6 ideas are about) with the “Confirm Order” page (the review step typically placed as the last step before the order is finalized). All of these ideas are meant to place after the purchase, for the sole reason of not getting in the way for completing the purchase.
Morten AFebruary 14, 2013
Great post. As a new E-commerce Manager this is a great tip! Now I know what to do next week :)
M. KernMarch 7, 2013
Do you have any examples of order confirmation pages in any reports or articles?
JennyJune 18, 2015
I’d love to see this as well!
Yassin MadwinAugust 21, 2013
You can also remind people that they can get a refund. it reinforces trust and you should also treat them like newbies.
VigoSeptember 5, 2013
Thanks for the advice. I will most certanly implemment all of them in our order confirmation page for our car agency website.
Mark ClintonApril 3, 2014
All valid points here. Being in the digital marketing industry for more than 3.5 years I have applied all of these and other stuff on e-commerces promotions and has got tremendous growth for my clients.Nice share!!
MurrayJuly 16, 2014
Great ideas. I’ve often wondered if I can put the confirmation page to better use. I think leaving the account creation until the end would be especially well received by customers. We thought hard about what was absolutely necessary on the checkout page and were able to cut the number of required input fields to a total of 12, and that’s shipping physical goods. I think customers also appreciate when you collect as little of their personal details as possible, especially given the current security climate — do you really need their phone number?
Christian, Baymard InstituteJuly 18, 2014
Hi Murray, yes agree on the phone number.
We have published some of our checkout research findings on how users feel about handing out their phone number when the site doesn’t offer a good reason of why it’s needed:
http://baymard.com/blog/checkout-experience-seemingly-unnecessary-information
MoMay 1, 2015
Great ideas, I stumbled across this blog while developing a checkout process for a service I provide. What are some of the differences between checkout of a mostly product store and a service, for example? SAAS
[Anonymous]August 17, 2015
!Great ideas. I’ve often wondered if I can put the confirmation page to better use. I think leaving the account creation until the end would be especially well received by customers. We thought hard about what was absolutely necessary on the checkout page and were able to cut the number of required input fields to a total of 12, and that’s shipping physical goods. I think customers also appreciate when you collect as little of their personal details as possible, especially given the current security climate — do you really need their phone number?
Reza FarshbafMarch 8, 2016
You can also offer them a discount coupon for their next order to increase the customer retention rate.