The Current State of E-Commerce Product Page UX Performance (19 Common Pitfalls)
The product page is the centerpiece of users’ product-purchasing decisions, as nearly all users go through product pages before deciding whether or not they’ll purchase an item. It’s therefore crucial that product pages perform well for the end user.
However, our latest Product Page Study and benchmark database reveal that only 18% of the 60 top-grossing US and European e-commerce sites have a “good” or “acceptable” product page UX performance. The vast majority of benchmarked sites — 82% — have a “poor” or “mediocre” performance. And no sites have a “state of the art” product page UX performance.
Clearly, there’s much room for improvement in e-commerce product page UX.
Our Product Page benchmark database contains 5,880 product page site elements that have been manually reviewed and scored by Baymard’s team of UX researchers, with an additional 4,100 best- and worst-practice examples from the top-grossing e-commerce sites in the US and Europe (performance verified).
In this article we’ll analyze this dataset to provide you with the current state of e-commerce product page UX, and outline 19 common design pitfalls and strategic oversights applicable to most e-commerce sites.
The Current State of Product Page UX

The dots are color-coded in accordance with their usability performance, with red dots representing “poor” usability, yellow “acceptable,” and green “good.” The benchmark average is denoted with a back circle. (Tip: you can also browse a free interactive version of this scatterplot.)
For this analysis we’ve summarized the 5,880 usability scores across 12 core sub-elements that collectively constitute the user’s product page experience, and plotted the 60 benchmarked sites’ UX performances across these in the scatterplot above. Each dot therefore represents the summarized UX score of one site, across the 4–13 guidelines within that respective sub-element.
.. the avg. site has 24 structural UX issues on its product pages
If we look at the average site’s product page UX performance, it’s poor to mediocre, with 49 of 60 sites having a poor to mediocre UX implementation. Specifically, the average e-commerce site has 24 unaddressed structural usability issues with the design or features of its product pages. This is in line with our previous studies, such as Mobile E-commerce, Product Lists & Filtering, and Checkout, where most sites perform poor to mediocrely as well.
In this article we’ll discuss the UX performance and 19 general pitfalls to be aware of for 7 of the 12 sub-elements of Product Page UX: Product Images; the Image Gallery UI; The ‘Buy’ Section; Shipping, Returns, & Gifting; Product Specifications Sheets; User Reviews; and Cross-Sells & Cross-Navigation. These sub-elements were chosen as they are the most interesting or the most suitable for discussion in an article.
Product Images
Within the sub-element “Product Images” the average site performs very well, from acceptable to good (80% of sites). In fact, Product Images has the most “state of the art” performances of any Product Page UX sub-element (31%).
However, there still exist some common “missed opportunities”:
Users need ‘In Scale’ images to judge how large a product is. Here at Overstock, users are simply provided with cut out images of the luggage set, which makes it difficult for users to judge scale.
1) Not providing an ‘In Scale’ image: Our testing shows that 42% of users try to grasp the size of a product though the product page images, but without an ‘In Scale’ image this becomes needlessly difficult and inaccurate. Yet 28% of sites fail to provide users with an ‘In Scale’ product image that would help users determine the relative size of a product (as explored in detail in “All Products Need at Least One ‘In Scale’ Image”). Determining the size of a product is crucial to the online shopping experience, since our testing reveals that users can’t physically evaluate the size of a product (as they can in a brick and mortar store). An ‘In Scale’ image can be created by simply placing a human or computer-generated model, or an object of known size, next to the product as a reference point.
2) Not allowing user-uploaded images: 40% of sites fail to allow users to upload their own images of products. This is a missed opportunity, as users consider user-uploaded images as being more realistic and trustworthy product representations, compared to the vendor’s polished product images. In addition to allowing user-uploaded images, sites should actively solicit this free product content from users.
During product page usability testing, 63% of subjects had trouble determining if this mixer (without an “Included Accessories” image) came bundled with accessories (it did). Not depicting included accessories in the main image gallery will cause some users to conclude that the product doesn’t come bundled with accessories.
3) Not providing an ‘Included Accessories’ image, or providing one when accessories aren’t included: 44% of sites either fail to depict included accessories alongside the product in an image, or provide an “Included Accessories” image but don’t make it clear that accessories aren’t included in the purchase price (as explored in detail in “Provide an ‘Included Accessories’ Image and Clarify That Optional Accessories Are Extra”). Any ambiguity about what was included in the purchase price of a product was shown during testing to dramatically impact users’ purchasing decisions. Therefore it should be made to clear to users what’s included with the purchase of a product by showing the product alongside included accessories in a single image. Additionally, sites should consider highlighting optional accessories — accessories not included in the purchase price of a product — in an image alongside the product, but it should be made clear to users that these aren’t included in the purchase price with, for example, descriptive microcopy stating that fact.
For inspiration on “state of the art” Product Image implementations, see our benchmark reviews of REI, Lowe’s, and L.L. Bean.
The Image Gallery UI
As is the case with product images, most sites (70%) had acceptable-to-good Image Gallery UI performances. Sites are, however, tripped up on two issues in particular:
Truncating the additional product thumbnails — for example, by using a manual carousel with an arrow as the “truncation indicator” — causes 50–80% of users to overlook all of the truncated/hidden product images. Yet 30% of sites use truncation designs similar to what’s seen here at Nordstrom.
4) 60% of sites have image gallery truncation that causes the severe issue of users overlooking product images. Testing reveals how important images are to users’ product-exploration process and, if images are hard to find, users miss out on visual information that is critical to their decision on whether or not to purchase a product. In particular, truncation arrows indicating that more images are available should be avoided; instead, either all product thumbnails should be visible on the product page or they should all be revealed when users click on any thumbnail (e.g., within an image gallery overlay). (Further explored in “Truncating Additional Images in the Gallery Causes 50–80% of Users to Overlook Them”)
5) 55% of sites don’t provide users with image sizes that are large enough for users to perform an effective visual inspection of the product. One pitfall in particular is how images are zoomed, where 55% have issues caused by icon-based or click-based zoom features. Instead, sites should consider using the more powerful hover-based zoom, in addition to having large product images.
For inspiration on a “state of the art” Image Gallery UI implementation, see B&H Photo. Additionally, two good implementations include Home Depot and Marks & Spencer.
The ‘Buy’ Section
The ‘Buy’ section, which includes the features, elements, and information near the “Add to Cart” button, is very difficult to get right — none of the benchmarked sites provide users with an overall “good” experience. In particular, issues include the following:
Telling users a product is out of stock and removing the “Add to Cart” button, as is the case here at Overstock, brings them to a complete halt and prevents the user from purchasing the item.
6) 68% of sites poorly handle temporarily out of stock products: users are prevented from purchasing an item that’s temporarily out of stock, instead of being allowed to complete the purchase and simply have a longer delivery time. This is a severe issue, as it almost guarantees users will abandon the site to look for the product elsewhere, unless, for example, they can find a suitable alternative on the current site (see more in “Allow Users to Purchase Temporarily ‘Out of Stock’ Products by Increasing the Delivery Time (68% Don’t)”).
Macy’s allows guest users to save products to lists so that they’re easy to find later.
7) 60% of sites require an account to use “Wishlist” or “Save” features: account walls are never popular with users (as documented in our Checkout Study and in our reasons for checkout abandonment), and requiring them for “Save” features is a missed opportunity, as we in practice observe that users abandon the feature instead of saving interesting items. It’s therefore important that sites allow any “Save,” “Favorite,” or “Wishlist” to be used by guest users.
Without a “price per unit,” comparing products becomes difficult, especially when there are no standard sizes across brands and sites, as illustrated here at L’Occitane.
8) 94% of sites fail to provide unit prices for items sold in varying quantities or amounts. Not providing a “price per unit” on the product page, which we also found to be an issue in our Product Lists & Filtering and Mobile E-Commerce studies, makes it difficult for users to compare products of varying amounts or quantities (e.g., a 3.5 oz. bottle of hand lotion for $4.95 and a 1.2 oz. bottle of hand lotion for $2.35). Not providing a “price per unit” not only makes it more difficult for users to judge prices, but also is detrimental to sites’ ability to sell users bulk orders, which increase Average Order Value. (Explored further in Most E-Commerce Sites Need ‘Price Per Unit’.)
These issues often occur at a critical time in the purchase-decision process, when users are just deciding whether to add a product to the cart. Disruptions here will cause unnecessary abandonments for some users.
It’s these general pitfalls, in combination with small site-specific omissions, that cause the overall performance issues for most sites. None of the 60 benchmarked sites provide their users with an overall good ‘Buy’ section experience.
Shipping, Returns, & Gifting
We’ve previously documented in our Checkout Study that 23% of users have abandoned orders because they couldn’t see order costs up front. In this latest study of product pages, we found users are looking for shipping costs not only at the shopping cart or shipping methods selection step in the checkout, but that 64% of users are searching for shipping costs as early as the product page. However, 62% of sites perform either poorly or mediocrely when it comes to Shipping, Returns, & Gifting. In particular, issues include the following:
Testing reveals that 64% of users look for shipping costs at the product page. Not providing this information will cause some users to wonder how much shipping costs will contribute to the total order cost, and if there are any special surcharges (e.g., for large or oversized items), at which point they may consider their options for purchasing the product at a brick and mortar store (eliminating shipping costs altogether).
9) 43% of sites fail to provide shipping information, including costs, at the product page, despite 64% of users actively seeking out this information (further explored in “Product Pages Need to Show ‘Estimated Shipping Costs’”). If users are uncertain about shipping costs, and especially if shipping costs constitute a large percentage of the total order cost, the lack of this information on the product page may be enough for some users to decide to seek products elsewhere (including at brick and mortar stores). Instead, the lowest full order cost should be displayed on the product page by default, by showing the lowest shipping cost (or at the least an estimate and its conditions). Additionally, if selling items where shipping and tax costs may be significant, consider making the section expandable and including a shipping and tax calculator to allow users to more accurately determine the total order cost.
10) 42% of sites don’t display or link to return information on the product page and, of those sites that do include or link to return information, 10% make the policies nearly unusable by using legalese, which most users in practice can’t decipher (or don’t want to spend the time trying to). Our survey of why users abandon carts finds that 10% of users abandon due to unsatisfactory return policies, indicating that return policies should be carefully crafted and easily findable to avoid abandonments. Therefore, a link to the return policy, or a brief summary of the general return policy, should be prominently displayed on the product page, and the return policy text must be written to be understandable by the average user.
At Crutchfield, 27% of subjects during product page testing missed or had difficulty finding the “Free Shipping” information, despite spending time carefully exploring the page. Many users won’t spend nearly as long exploring product pages, and are thus likely to miss the free shipping information when it’s only placed in a banner.
11) 30% of sites only provide “free shipping” information in a banner or site-wide header, despite testing showing that users have difficulty finding the information there. During testing, the now decade-old “banner blindness” issue was once again observed, as some sites only placed their “free shipping” information as site-wide banners either in the page header or at the top of the product page. As most users will associate any banners with ads, they will consequently ignore the “free shipping” banner, as it occurred for up to 27% of the subjects during testing. Instead, “free shipping” information should be placed near the ‘Buy’ section, where it’s much easier for most users to locate (as detailed in “‘Free Shipping’ Should Not Only Be in a Site-Wide Banner”). This may also help reduce users abandoning their orders due to extra costs being too high, which is the case for 61% of users.
None of the 60 benchmarked sites provide their users with an overall good Shipping, Returns, & Gifting experience.
Specifications Sheets
Testing reveals that users rely on spec sheets to provide important product information. Unfortunately, nearly all sites (92%) perform poorly or mediocrely when it comes to spec sheet UX, particularly with regards to scannability, consistency, and descriptiveness.
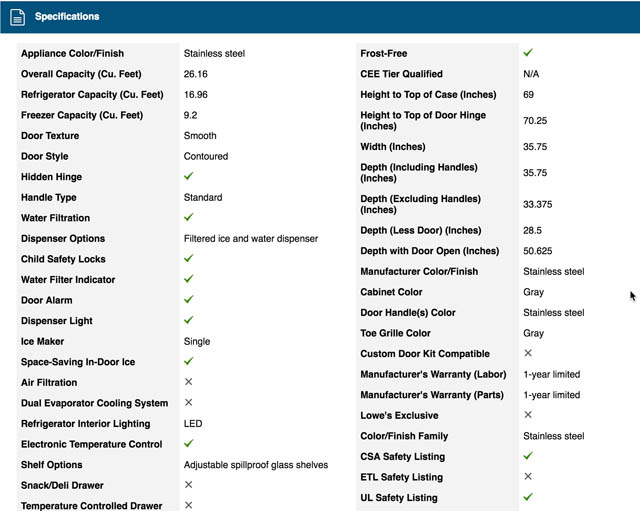
When spec sheets aren’t grouped into semantic sections users have a very difficult time interpreting the specifications listed. Note at Lowe’s how the two-column spec sheet is simply one long ungrouped list of specs.
12) 50% of sites have spec sheets that hamper scannability as they’re not using simple design elements that in testing are shown to greatly enhance readability, such as alternating table row colors, and grouping specs into semantic sections (e.g., “Dimensions,” “Features,” etc.). During testing even relatively short spec sheets became unscannable when they were presented as a “wall of specs.” Spec sheets of just medium length (for example, anything above 20 specs) will need to be grouped into sub-sections of related information, each with a title, to be easier for users to scan and read. Additionally, use background colors, icons, and lines to improve scannability, and only use multi-column formats for spec sheets very cautiously, as both this and our prior testing reveal that a two-column layout makes it exponentially harder for users to locate and interpret information, when compared to a one-column design. (See our article on Improving Spec Sheet Scannability)
13) 32% of sites struggle with consistency across the spec sheets for products of the same product type. For example, different brands of refrigerators that have different specifications listed or use different units for the specs (e.g., “inches” vs. “centimeters”). This often occurs when sites with multiple vendors have vendor-supplied spec sheets and don’t post-process the data to ensure consistency. Consequently, users have a very difficult time comparing products. Therefore specs for products of the same product type should be presented consistently to users to facilitate comparisons. In practice this means post-processing all vendor supplied specs so they are more uniform. (See our related article on Post Processing Vendor Data)
Best Buy offers users tooltip text for several technical terms, allowing users to easily get a more detailed explanation of terms they are unfamiliar with, without having to leave the product page.
14) 50% of sites use spec terminology that requires domain-specific knowledge that a general user would likely lack (e.g., “amps”). Consequently, users are in practice observed to be unable to decipher a spec’s meaning, end up guessing at the meaning, or have to go off-site to look up the terms. To alleviate this issue, use explanatory tooltips for all specifications that relate to dimensions, specifications that use industry terminology, or where the implications of the listed specifications aren’t completely self explanatory.
It’s particularly the combination of the three above issues that can hamper the Specifications Sheet UX performance. None of the 60 benchmarked sites provide their users with an overall good specifications sheet experience.
User Reviews
After product images, user reviews proved in our testing to be the most important product page content for users. It’s therefore problematic that nearly all sites (88%) have poor or mediocre implementations. There are many pitfalls and missed opportunities when it comes to user review implementation; below are three of the worst offenders.
L’Occitane requires reviewers to provide their first and last name, phone number, email address, and date of birth in order to leave a review. Phone and date of birth should generally not be collected from users.
15) 65% of sites require too-much information from users to submit a review, with the consequence being that users submit fewer reviews and products suffer from a dearth of review content. Even more egregious, 8% of sites require users to create an account to submit a review. In our Checkout Study we found 37% of users would abandon an order rather than create an account to check out, and it’s likely that the rate is even higher for users simply trying to submit a review (which is after all much less important to the general user than completing a checkout). This is truly a missed opportunity for sites, as product reviews are unique sales content that is being provided by users for free. Therefore, sites should do everything possible to make it easy for users to quickly submit a review.
16) 80% of sites don’t respond to negative reviews, which leaves users doubtful about the quality of both the specific product they’re viewing and the customer service they’ll receive if they purchase any product on the site. Negative reviews, if not responded to, can have severely negative effects, since reviews may negatively describe not just an experience with a particular product but also external circumstances surrounding the purchase (e.g., shipping or an in-store experience). Even if a response to a negative review does not change the dissatisfied customer into a satisfied one, we consistently observed in testing that it does have the positive effect of showing new users that the company does “care” and has proactive, easily reachable customer support. An important implementation detail, when responding to negative reviews, is to style the staff responses differently from the reviews, to make them easily discernible for users.
Even when a ratings distribution summary is provided, it’s important to get the implementation details right. Most crucially, the individual ratings should act as clickable “star” filters, allowing users to filter the reviews to see, for example, only the 1-star reviews. This isn’t the case here at Lowe’s, which doesn’t allow users to filter reviews by clicking on the “star” ratings.
17) 38% of sites don’t provide a ratings distribution summary at the start of the review section, depriving users of the possibility of performing a quantitative interpretation of the reviews. When offered, a ratings distribution summary was the most utilized feature of the “Reviews” section during testing — as in, more utilized than the reviews themselves — with 90% of test subjects using the rating distribution summary to analyze the suitability of products to meet their needs. Furthermore, of those sites that do provide their users with a ratings distribution summary, 40% don’t allow users to click the different star groupings, directly breaking a strong user expectation of the summary also acting as a “star ratings” filter (as further detailed in “5 Requirements for the ‘Ratings Distribution Summary’ on the Product Page”).
None of the 60 benchmarked sites provide their users with an overall good User Reviews experience.
Cross-Sells & Cross-Navigation
A large part of users’ product page experience is visiting multiple product pages to locate the perfect match. In-page Cross-Sells & Cross-Navigation are therefore a substantial part of the product page experience and, in particular, of the overall e-commerce “product finding” experience. However, the majority of e-commerce sites have multiple severe issues within this sub-element of the product page experience, with 77% of sites having a “poor” or “mediocre” implementation, and not a single site having a “state of the art” implementation (although some do perform well).
For the cross-selling aspect the main missed opportunity is not properly separating the cross-sell sections for alternative and supplementary products — despite these two types of cross-sells, time and again, being shown during testing to cater to two very distinct and completely opposite use contexts.
For the cross-navigational aspect two common issues include the following:
Newegg is one of the few sites (only 17%) that offer a shortcut link to the parent category for each featured product, where users can then explore the site’s full selection of that type of supplementary product.
18) 83% of sites needlessly confine users who are interested in cross-sells by only
allowing them to see the handful of specific products suggested, instead of having
links that enable users to navigate to the parent product category that the product
suggestions belong to (see “Featured Products Should Also Link to Their Categories” for details). This inhibits users from, for example, easily viewing all “Digital Cameras,” instead of just the digital cameras featured, if the featured cameras aren’t a perfect match. A link to the parent category should be provided (e.g., above the relevant featured product) to allow users easy access to the parent category.
Urban Outfitters mixes suggestions for alternative and supplementary products, making it unclear what criteria the suggestions are based on. The problem is worsened by ambiguous thumbnail-only list items, which make it unclear to users whether the recommendations are for the depicted shirt, pants, or jacket.
19) 49% of sites either fail to offer alternative or supplemental cross-sells on the product page, or combine both into one section, which testing reveals doesn’t align with how users explore products. Not providing alternative cross-sells hampers users’ ability to find a new, similar product, if the product they’re currently viewing isn’t quite what they’re after, while not providing supplementary cross-sells is a missed opportunity, since it’s a perfect moment to suggest items to users that complement the product they’re viewing (e.g., for a user viewing a bike, suggesting bike helmets, water bottles, shoes, etc.). And mixing the two different types of cross-sells up into one section doesn’t cater to either group of users. All product pages therefore need at least two distinct cross-sell sections: one separate section suggesting only alternative products, and another suggesting only supplementary products (read more in “Recommend Both Alternative & Supplementary Products”).
While no sites provide their users with a state of the art Cross-Sells & Cross-Navigation experience, Northern Tool and Hayneedle do come close, and may serve as inspiration.
Product Page UX
This high-level analysis of the current state of Product Page UX focuses on only 7 of the 12 Product Page sub-elements included in our Benchmark Analysis. The 5 other sub-elements — in particular, Product Page Layout — should be reviewed as well to gain a comprehensive understanding of the current state of Product Page UX, and to identify additional site-specific issues not covered here.
Although our benchmark has revealed that no sites have a completely broken product page UX, it’s clear that there’s much room for improvement, as 82% of sites perform poorly to mediocrely. In particular, 5 of the 7 product page sub-elements discussed in this article — the ‘Buy’ Section; Shipping, Returns, & Gifting; Specifications Sheets; User Reviews; and Cross-Sells & Cross-Navigation — perform poorly to mediocrely across nearly all benchmarked e-commerce sites. Avoiding the 19 pitfalls described above is the first step toward improving users’ product page experience.
For inspiration on other sites’ implementations and to see how they perform UX-wise, head to the publicly available part of the Product Page benchmark. Here you can browse the Product Page implementations of all 60 benchmarked sites.
This article presents just parts of the benchmark analysis of our Product Page study — get full access to get it all, and the 98 Product Page UX guidelines identified in our large-scale testing.
User experience research, delivered twice a month
Join 25,000+ readers and get Baymard’s research articles by RSS feed or
Topics include user experience, web design, and e-commerce
Articles are always delivered ad-free and in their full length
1-click unsubscribe at any time
Related Articles
More E-Commerce Research
Free Research Content:
- Popular Articles · a listing of our most popular research-based articles on e-commerce UX
- UX Benchmark · benchmark with case studies of 93 major e-commerce sites ranked by e-commerce UX performance
- Page Designs · navigate 8,400+ manually annotated full-page screenshots categorized by page type
Products & Services:
- Baymard Premium · full access to all 582 research-based design guidelines, UX case studies, page designs, and review tool ($720-$3,000 / year, based on plan)
- UX Audit · get an in-depth analysis of your site’s UX, conducted by a Baymard researcher ($1,900-$9,700 based on scope)
Comments
© 2021 Baymard Institute US: +1 (315) 216-7151 EU: +45 3696 9567 info@baymard.com
























DirkDecember 19, 2017
Thanks, amazing read!
One UX comment: The first image of this page is a non-clickable image, with results. I actually clicked on it a few times to visit Northern Tool, your no.1 pick, because it looked like buttons, but I couldn’t :)
Christian, Baymard InstituteDecember 20, 2017
Great point, I’ve now updated that image to be clickable and link to our benchmark database
DirkDecember 20, 2017
Thanks! Great service.